


介绍
AriaNg 是一个让 aria2 更容易使用的现代 Web 前端. AriaNg 使用纯 html & javascript 开发, 所以其不需要任何编译器或运行环境. 您只要将 AriaNg 放在您的 Web 服务器里并在浏览器中打开即可使用. AriaNg 使用响应式布局, 支持各种计算机或移动设备.
特性
- 纯 Html & Javascript 实现, 不依赖任何运行时
- 响应式布局设计, 兼容计算机与移动设备
- 友好的界面交互
- 任务排序 (按文件名, 文件大小, 进度, 剩余时间, 下载速度等.), 文件排序, Bittorrent 连接节点排序
- 任务搜索
- 任务重试
- 拖拽调整任务顺序
- 更详细的任务信息 (健康度, 连接节点客户端信息等.)
- 根据特定文件类型或文件扩展名筛选文件 (视频, 音频, 图片, 文档, 应用程序, 存档文件等.)
- 多目录任务支持树形结构显示
- aria2 及单个任务的下载/上传速度图表
- 完整支持 aria2 设置选项
- 深色主题
- 支持网页地址命令行 API
- 下载完成消息通知
- 多语言支持
- 捷克语
- 英语
- 西班牙语
- 法语
- 意大利语
- 波兰语
- 俄语
- 中文 (简体中文 / 繁体中文)
- 支持配置多个 aria2 RPC
- 支持导出和导入设置
- 节省带宽, 仅请求增量数据
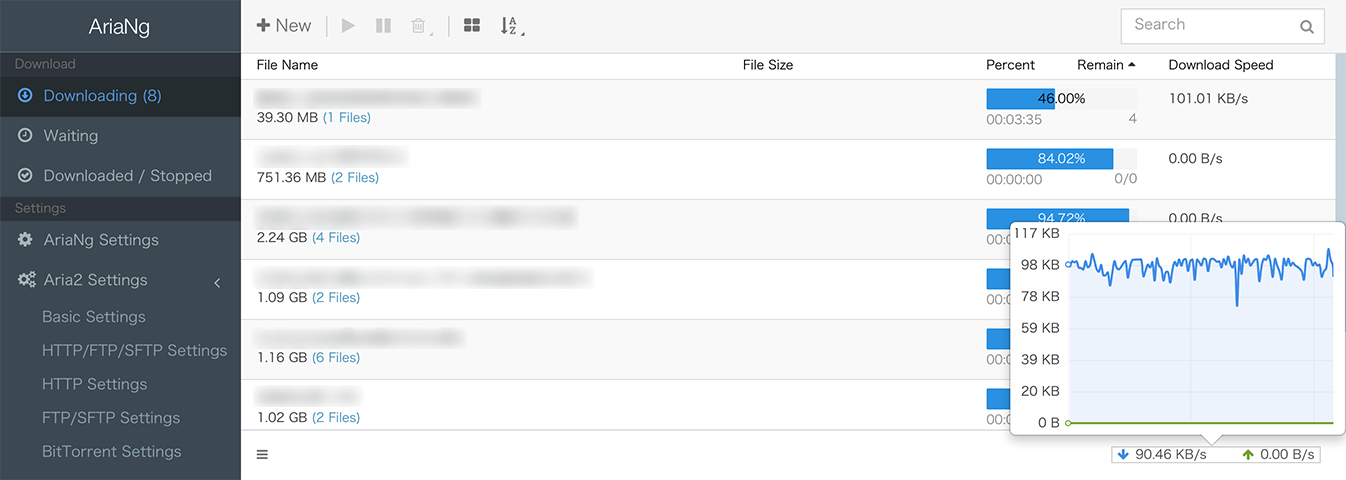
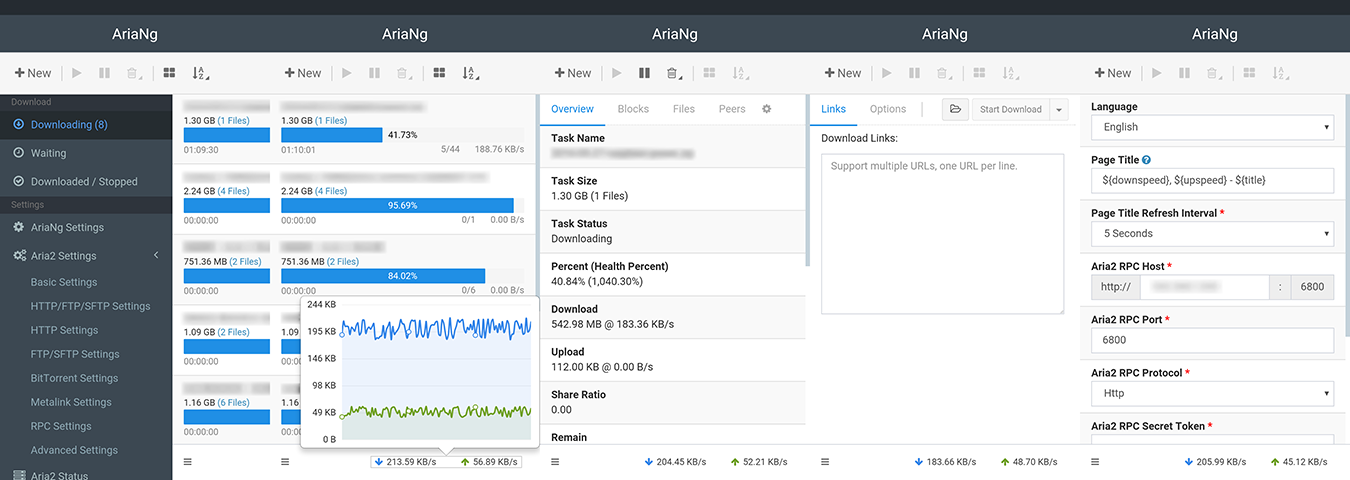
截图
计算机

移动设备

安装
AriaNg 现在提供三种版本, 标准版、单文件版和 AriaNg Native. 标准版适合在 Web 服务器中部署, 提供资源缓存和按需加载的功能. 单文件版适合本地使用, 您下载后只要在浏览器中打开唯一的 html 文件即可. AriaNg Native 同样适合本地使用, 并且不需要使用浏览器.
下载即用
最新发布版本: https://github.com/mayswind/AriaNg/releases
最新每日构建 (标准版): https://github.com/mayswind/AriaNg-DailyBuild/archive/master.zip
从源代码中构建
首先请确保您已经安装 Node.js, NPM 和 Gulp. 然后下载源代码并执行以下步骤.
标准版
$ npm install
$ gulp clean build
单文件版
$ npm install
$ gulp clean build-bundle
构建后的内容将放置在 dist 目录中.
使用说明
由于 AriaNg 标准版 通过异步加载语言文件,所以您可能无法直接在本地文件系统打开 index.html 来运行 AriaNg。建议使用单文件版或将 AriaNg 部署在 Web 容器中,或下载不需要浏览器就可以运行的 AriaNg Native。
Demo
请访问 http://ariang.mayswind.net/latest
命令行 API
请访问 命令行 API 文档 获取更多信息.
第三方扩展
有一些基于 AriaNg 的第三方应用, 让您在更多场景或设备中也可以使用 AriaNg. 请访问 第三方扩展 获取更多信息.